KristerSwe
Customer
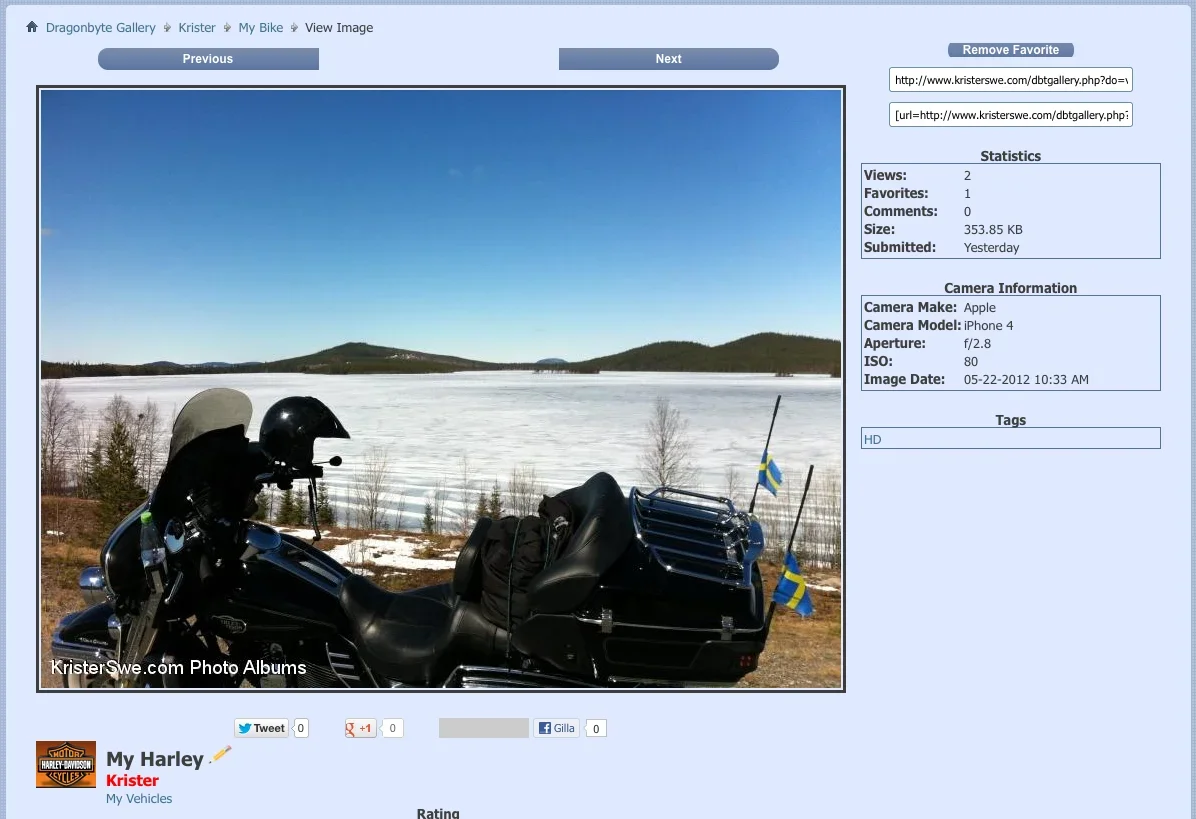
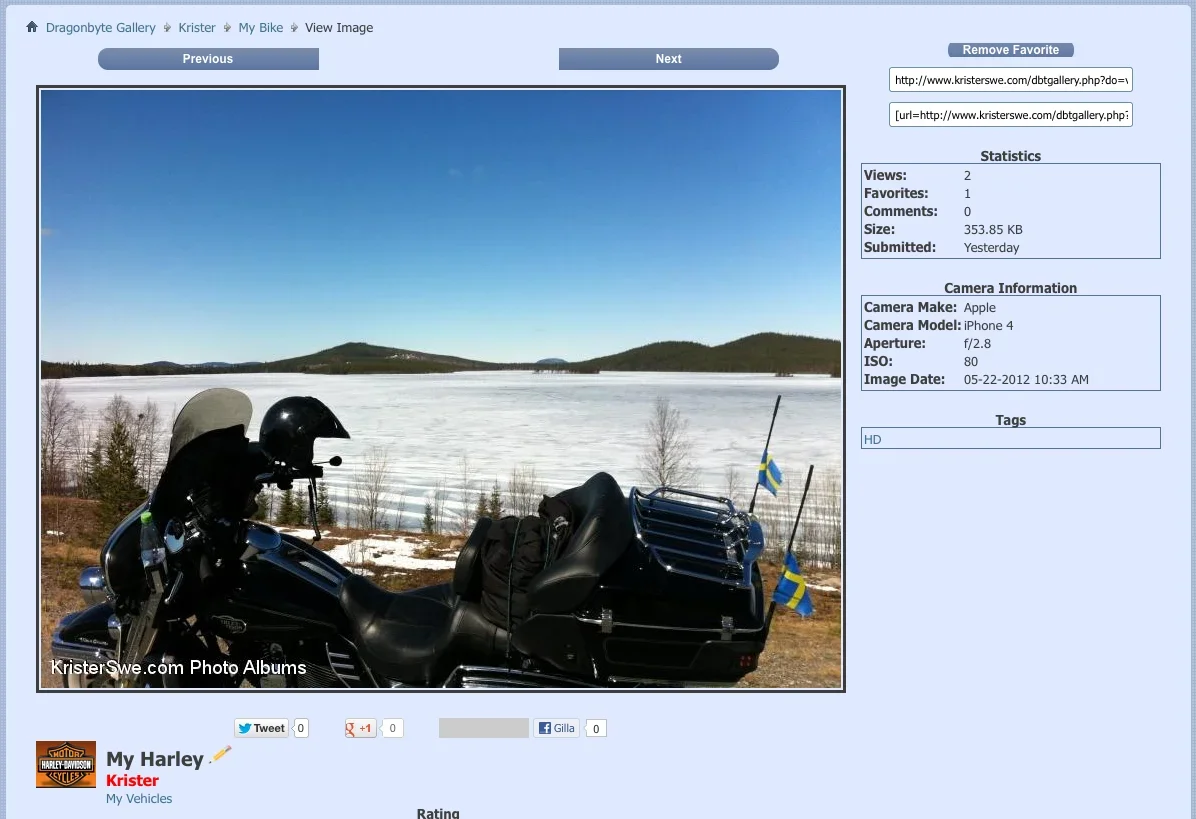
Was play in css, i can make buttons but little bit boring with just arrows
so i maked width to the css with 70% , can be changed , just an idea to
make them look same size ...
what you think

so i maked width to the css with 70% , can be changed , just an idea to
make them look same size ...
what you think
Code:
.gallery_button_left {
background: {vb:stylevar control_content_background};
width: 70%;
_background-image: none;
border-top-left-radius: {vb:stylevar control_content_radius};
border-bottom-left-radius: {vb:stylevar control_content_radius};
font: {vb:stylevar control_content_font};
font-size: {vb:stylevar mid_fontSize};
color: {vb:stylevar control_content_color};
padding: {vb:stylevar control_content_padding};
border: {vb:stylevar control_content_border};
display:block;
float: {vb:stylevar right};
}
.gallery_button_right {
background: {vb:stylevar control_content_background};
width: 70%;
_background-image: none;
border-top-right-radius: {vb:stylevar control_content_radius};
border-bottom-right-radius: {vb:stylevar control_content_radius};
font: {vb:stylevar control_content_font};
font-size: {vb:stylevar mid_fontSize};
color: {vb:stylevar control_content_color};
padding: {vb:stylevar control_content_padding};
border: {vb:stylevar control_content_border};
display:block;
float: {vb:stylevar left};
}
.gallery_button_left_dis {
font-size: {vb:stylevar mid_fontSize};
background: {vb:stylevar control_content_background};
width: 70%;
_background-image: none;
border-top-left-radius: {vb:stylevar control_content_radius};
border-bottom-left-radius: {vb:stylevar control_content_radius};
font: {vb:stylevar control_content_font};
font-size: {vb:stylevar mid_fontSize};
color: {vb:stylevar control_color};
padding: {vb:stylevar control_content_padding};
border: {vb:stylevar control_content_border};
display:block;
float: {vb:stylevar right};
}
.gallery_button_right_dis {
font-size: {vb:stylevar mid_fontSize};
background: {vb:stylevar control_content_background};
width: 70%;
_background-image: none;
border-top-right-radius: {vb:stylevar control_content_radius};
border-bottom-right-radius: {vb:stylevar control_content_radius};
font: {vb:stylevar control_content_font};
font-size: {vb:stylevar mid_fontSize};
color: {vb:stylevar control_color};
padding: {vb:stylevar control_content_padding};
border: {vb:stylevar control_content_border};
display:block;
float: {vb:stylevar left};
}
Upvote
0
